10 Advanced Checks You Need to Get a High-Quality and User-Friendly Mobile App
Mobile application testing is an important component of any successful mobile app development process. Mobile applications must be reliable and secure to be used for business purposes. The testing process and app testing checklist help to ensure that your mobile app functions correctly and meets your company’s needs.
Your mobile app testing checklist will guide you through your mobile app testing journey. A mobile app testing checklist will help testers and developers ensure a high-quality final product that’s intuitive to use and runs smoothly on a variety of platforms.
In this post, we’ll cover what goes into successful mobile app testing and we’ll share with you ten advanced checks that should be in any mobile app testing checklist.
TABLE OF CONTENTS
What is Mobile Application Testing?
Mobile application testing helps to identify any potential problems with your app before it’s released to the public. Testing your app with the help of a mobile app testing checklist can prevent costly mistakes that could result in poor user experience, instability, or myriad other issues.
Quality assurance (QA) is the process of comprehensively testing your app before its release.
QA ranges far beyond simple functional testing based on product requirements. This is especially noticeable in the field of mobile applications, where apps are closely related to the smartphone’s operating system and actively use its features and capabilities.
Your exact testing checklist for your mobile application will vary depending on your specific app; however, your mobile app testing checklist will guide you through the testing and QA process.
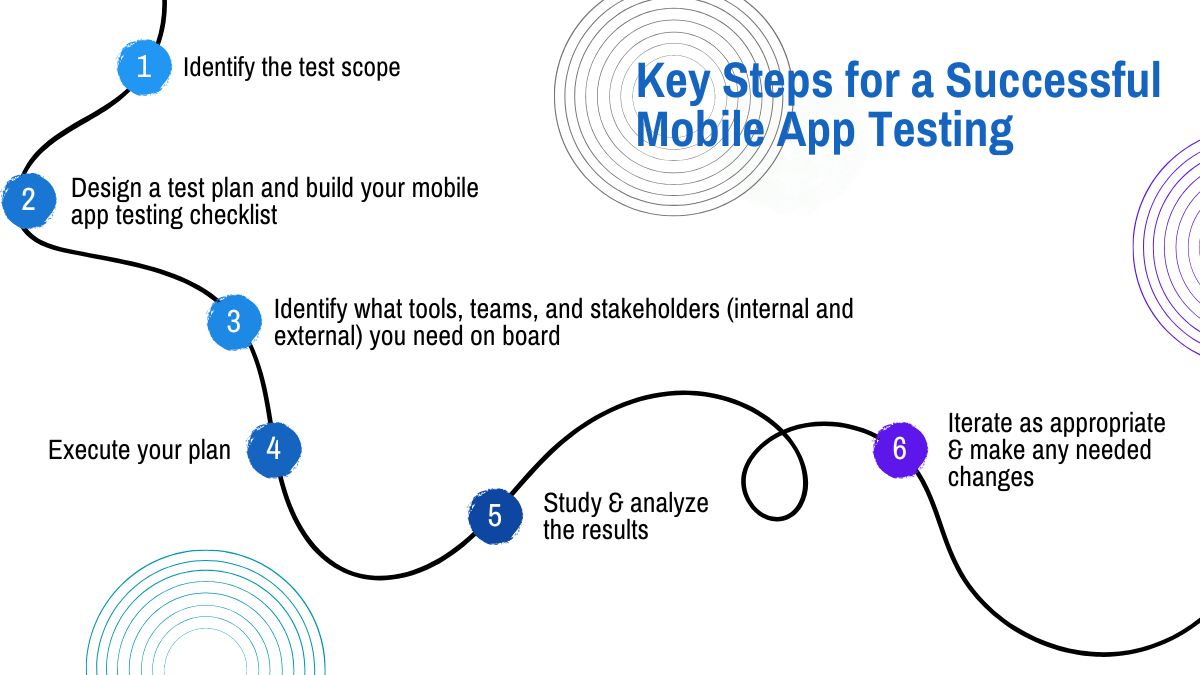
Key Steps for a Successful Mobile App Testing
Just as when you’re building your mobile app testing checklist, you want to be methodical as you approach your mobile app test themselves. Below is a simple framework that we recommend.

To dive deeper into mobile app development, check out the following article: Using the Scrum Framework for Mobile App Development
Here are some other things to keep in mind when building your mobile app testing checklist:
- Use real devices. It’s critical to ensure that your app behaves as intended on a wide range of hardware configurations. To ensure this, test your mobile app on different resolutions, screen sizes, operating systems, and networks. Make sure to include this on your mobile app testing checklist.
- Test on multiple platforms. This is another test to put on your mobile app testing checklist. Not all users will have the same device. Testing your app on multiple devices will help make sure all users have the ideal experience with your app.
- Automated testing or manual. Identify which tests on your mobile app testing checklist you want to automate and which you want to run manually.
- Get user feedback. If you can, seek user feedback on your app. Find out your users’ likes and dislikes, and what else they might like to see added to your mobile application.
- Consider running A/B Tests. A/B tests can help you boost your app’s usability, customer satisfaction, and (as a result) your company’s ROI.
Let’s look a bit deeper at the mobile app checklist itself.
Mobile Application Testing Checklist
Your mobile app testing checklist should be comprehensive in its approach. What exactly goes on your checklist will differ depending on the app that you’re building, but there are some tests that every mobile app testing checklist should include.
UI/UX Testing
User interface (UI) and user experience (UX) testing ensure that your mobile app is user-friendly. This might involve making sure that your app’s layout is intuitive, aesthetically pleasing, and cohesive with the rest of your brand. Questions to ask might include:
- Does the interface help perform business tasks?
- What application elements catch the user’s attention?
Functional Testing
Functional testing is important to include on your mobile app testing checklist because it makes sure that your mobile app functions exactly as intended. If you’re selling products on your app this might involve testing the process of adding items to the cart, completing a purchase, viewing order history, and interacting with customer support.
Localization Testing
Mobile apps are used across the world. Localization testing should be on your mobile app testing checklist because you want to make sure your app is properly translated and localized for different languages and regions and that the design (and functional) elements do not break as a result of any localization-based changes.
Interrupt Testing
Interrupt testing is another important part of any mobile device testing checklist. Interrupt tests look to ensure that your mobile app responds appropriately to interruptions, such as notifications and phone calls. An example might be making sure progress in your application is preserved if a user switches applications or answers a phone call while using your app.
Security Testing
Security testing involves ensuring the security of your mobile app and user data. This might include ensuring the security of payment information and financial transactions, making sure systems are in place to prevent unauthorized access to your mobile app and to user data, and that your app can handle cyberattacks.
10 advanced checks to go in your mobile application testing checklist
Now, we’ll take a look at ten advanced checks that are essential for any mobile app testing checklist.
1/ Mobile device rotation
Because some applications support not only portrait but also landscape orientation in the application, it’s essential that developers provide interface adaptation for each of the orientations, as well as correct behavior at the moment of its change. When the device orientation changes, interface elements should not be lost, disappear, overlap each other, or block other elements. They should remain accessible and user-friendly.
2/ Big or small-size fonts in the app
Users have a system ability to change the font size. This is often used by visually impaired people. Usually, this aspect is not taken into account by many developers, and, as a result, large fonts break the UI. To avoid this problem, you must either adapt the design to larger fonts or prohibit changing the font size within the application (system dialog boxes will remain unchanged in any case).
3/ Correct handling of the hardware back button (Android only)
Android users actively use this button to close everything possible, however, developers don’t always implement such an opportunity for all application elements — dialog boxes, undo actions, etc. Often, this button simply closes the application.
In a high-quality mobile application, closing by this button is carried out only from the main screen (unless otherwise specified). In other cases, this button should close windows and return back through the application’s navigation.
In order to qualitatively implement system access, it’s necessary to request the appropriate access from the user and then work in accordance with their selected option. If access is denied, dialog boxes are displayed with information about this and possible further actions.
4/ Mobile app localization
To ensure the quality of mobile application localization, it’s necessary to pay attention to the length of words and special characters of each language. (German, for example, has a large number of very long words.) Take these into account when doing tasks such as delimiting fields, setting element sizes, and hyphenation. It’s also necessary to devote enough time to testing on devices with small screens, where there is likely to be a greater occurrence of such problems.
5/ Internet connection
People take their phones almost everywhere, and internet connection is bound to be lost at some point. If developers don’t take this into account and fail to create the appropriate dialog boxes and other informational messages on the screens, then users can remain at a loss for what’s happening with the application when they lose internet connection. There may be confusion about whether their request was sent or if the button they pressed worked, at the moment when the internet connection was interrupted.
To avoid this confusion, it’s necessary to implement this behavior on every screen and function where there is a dependency on an internet connection.
6/ Mobile app interruptions
Users encounter system interruptions all the time while multitasking. Interrupts often cause a user to be unable to complete a script due to another application or system activity. Interruptions may slow performance, cause unexpected errors, or even result in a crash.
It’s necessary to thoroughly test the operation of an application under system interrupt conditions and provide for the handling of various errors associated with interrupts. The most common interruptions include: minimizing the application to the background, maximizing from the background, connecting or disconnecting the charger, and losing or restoring the network connection.
7/ Mobile OS access and its restrictions
Any mobile application works using various parts of the system (storage, camera, geolocation, etc.). This aspect isn’t always correctly implemented in the code — system accesses are allowed or denied automatically, and the application doesn’t have the functionality to interact with them, which forces the user to manually configure the application. Be sure to thoroughly test how your app integrates with the OS.
8/ Restrictions and validation of input text fields
Often, bugs appear where developers haven’t limited or validated text fields and forms. The best way to limit these issues is to simply not allow users to enter extra things that they shouldn’t enter. It’s also necessary to limit the number of characters that can be entered in fields because too many lines can break the UI, negatively affect the user experience, and create issues with your database.
9/ Multiple clicks on buttons or clickable interface elements protection
Often these cases lead to errors, incorrect application behavior, or calls to several windows, functions, or screens. For users, they arise as a result of the device freezing and actively pressing the button(s) at that moment. To avoid problems with multiple clicks, it’s recommended to follow these steps:
- Block UI for the duration of the request or operation
- Set a delay after pressing a button until the next press
- Set the triggering of only the first pressed element in case two elements were pressed at once
10/ Correct handling of push notifications
Push notifications are a convenient way for users to interact with a mobile application. They allow you to quickly get the necessary information, as well as directly switch to individual modules, which speed up the users’ work in your application.
However, the implementation of push notifications is non-trivial and is fraught with many problems: clicking on the notification doesn’t lead to the application, the application malfunctions, the data in the notification is displayed incorrectly, etc. Therefore, developers need to foresee possible scenarios for transitioning from a notification to an application. To do this, test the behavior by working with several notifications from an application at the same time, and handle possible errors when calling notifications and application modules.

Ensuring a High-Quality and User-Friendly Mobile App
Ensuring the quality of a mobile application is a complex, multi-level and multifaceted process. It’s undoubtedly a key process both at the development stage and at the stage of maintaining a mobile application. Testing helps you identify what needs to be done to ensure your application is convenient and functional for the user, as well as competitive in the market.
If you’d like to learn more about how our technical expertise in quality assurance can help you take your business to the next level, please contact us.
YOU MAY ALSO BE INTERESTED IN
- QA or not QA? Why Quality Assurance is so Important for the Success of Your Mobile Application
- An App That Matters: Getting Great Results with A/B Testing
- A Story of Success: Mobile App Development for a Major Client in Logistics
- What You Need To Develop a High Quality Transportation App
- Building a Terrific Team to Create a Mobile Application
- Flutter vs. Native: an Examination of Cross-Platform Mobile Development
- Dealing with Map-related Challenges and User Onboarding Experience in the Vehicle Tracking App
- Creating Your Mobile Business App: Costs, Team, Outsourcing